WordPress Popular Postsカスタマイズ・Luxeritasでカテゴリーごとに人気記事を表示

本記事の目標:プラグインはWordPress Popular Postsのみを利用して、カテゴリーごとの人気記事ランキングをサイドバーに表示させる。人気記事のデザインをLuxeritas(ルクセリタス)のサイドバーになじませる。
カスタマイズの流れ
- カテゴリーごとに人気記事を抽出するPHPを作成・子テーマに保存
- 上記PHPをショートコード化できるようなPHPをfunctions.phpに追記
- WordPress Popular Postsのスタイルを子テーマのCSSに追記
- ショートコードを書いたテキストウィジェットをサイドバーに追加
カテゴリーごとに人気記事を抽出するPHPを作成
まずは、こちらのPHPを「任意の名前.php」ファイルとして作成。子テーマ内のフォルダに保存する。
<?php if (is_category()) { ?>
<?php
$categoryname = single_cat_title('',false);
$categoryid = get_cat_ID($categoryname);
?>
<?php
$wpp = array (
'cat' => ''.$categoryid.'',
'limit' => '5',
'range' => 'all',
'order_by' => 'views',
'post_type' => 'post',
'stats_comments' => '0',
'stats_views' => '0',
'title_length' => '25',
'excerpt_length' => '40',
'thumbnail_width' => '100',
'thumbnail_height' => '100',
'stats_category' => '0',
'wpp_start' => '<ul id="popular-posts" class="wpp-list">',
'wpp_end=' => '</ul>',
'post_html' => '<li> {thumb} {stats} <div class="wpp-post-title">{title}</div><div class="wpp-excerpt">{excerpt}</div></li>',
); ?>
<?php wpp_get_mostpopular($wpp); ?>
<?php } elseif (is_single()) { ?>
<?php
wp_reset_query();
$cat = get_the_category();
$cat_id = $cat[0]->cat_ID;
$cat_name = $cat[0]->cat_name;?>
<?php
$wpp = array (
'cat' => ''.$cat_id.'',
'limit' => '5',
'range' => 'all',
'order_by' => 'views',
'post_type' => 'post',
'stats_comments' => '0',
'stats_views' => '0',
'title_length' => '25',
'excerpt_length' => '40',
'thumbnail_width' => '100',
'thumbnail_height' => '100',
'stats_category' => '0',
'wpp_start' => '<ul id="popular-posts" class="wpp-list">',
'wpp_end=' => '</ul>',
'post_html' => '<li> {thumb} {stats} <div class="wpp-post-title">{title}</div><div class="wpp-excerpt">{excerpt}</div></li>',
); ?>
<?php wpp_get_mostpopular($wpp); ?>
<?php } else { ?>
<?php
$cat_now = get_the_category();
$cat_now = $cat_now[0];
$now_id = $cat_now->cat_ID;
?>
<?php
$wpp = array (
'limit' => '5',
'range' => 'all',
'order_by' => 'views',
'post_type' => 'post',
'stats_comments' => '0',
'stats_views' => '0',
'title_length' => '25',
'excerpt_length' => '40',
'thumbnail_width' => '100',
'thumbnail_height' => '100',
'stats_category' => '0',
'wpp_start' => '<ul id="popular-posts" class="wpp-list">',
'wpp_end=' => '</ul>',
'post_html' => '<li> {thumb} {stats} <div class="wpp-post-title">{title}</div><div class="wpp-excerpt">{excerpt}</div></li>',
); ?>
<?php wpp_get_mostpopular($wpp); ?>
<?php } ?>このPHPはアフェリ課様のWordPress Popular Postsで人気記事の表示とカスタマイズ方法を参考に記述いたしました。
PHPの変更点
アフェリ課様の元のPHPに対して上記PHPは下記変更を行いました。
- thumbnail_width ’70’だったところを’100’に変更
- thumbnail_height ’70’だったところを’100’に変更
- div class="widget popular-posts" を削除
- 「php echo $categoryname;」人気記事 を削除
- 'excerpt_length’ => ’40’を追加
- 'wpp_start’ 'wpp_end=’ 'post_html’の内容を変更
1.2はサムネイルの画像サイズ変更。
3.4.5.6はLuxeritas(ルクセリタス)のデザインを人気記事一覧に適用させるための変更。
'excerpt_length’ => ’40’を追加
アフェリ課様のPHPは抜粋を表示させるものではなかったため、そのままでは{excerpt}が表示できず。抜粋の文字数を指定するパラメータを追記して対応。パラメータに関して、下記記事に詳しく書いてあり勉強になりました。
参考記事:WordPress Popular Postsのカスタマイズ方法や使い方
wpp_start’ 'wpp_end=’ 'post_html’の内容を変更
アフェリ課様のPHPはWordPress Popular Postsのデフォルトのマークアップでしたが、どらみ様のCSSをそのまま適応させるため(後述します)PHPを書き換えました。どらみ様のCSSの方を書き換えることも検討しましたが、変更箇所はまとめた方が覚えやすいと思ったので、PHPを変更しておきました。
PHPをショートコード化
Luxeritas(ルクセリタス)の作者 るな様のブログにて紹介されていた「WordPress でプラグイン使わずにウィジェットで PHP コード動かす」を利用してショートコード化を行う。
https://thk.kanzae.net/net/wordpress/t6358/
るな様のブログでは、テキストウィジェットにショートコードを記載すると紹介されていますが、カスタムHTMLウィジェットでも同様の手順でショートコードが使えます。
WordPress Popular PostsのスタイルをCSSに記述
子テーマのCSSにこちらを追記する。
/* popular Post */
ul#popular-posts.wpp-list li img {
border-radius: 5px 5px 5px 5px;
border: 1px solid #ddd;
padding: 1px;
margin: 0 10px 0 0;
}
.wpp-post-title {
font-size: 14px;
font-weight: 700;
line-height: 1.4;
margin: 0 0 14px 0;
}
.wpp-excerpt {
font-size: 1.2rem;
line-height: 1.4;
}
ul#popular-posts.wpp-list {
counter-reset: pupular-ranking;
}
ul#popular-posts.wpp-list li {
position: relative;
padding: 15px 0;
border-bottom: 1px dotted #ccc;
border-top:0;
}
ul#popular-posts.wpp-list li:last-child {
border-bottom: none;
}
ul#popular-posts.wpp-list li:before {
background: none repeat scroll 0 0 #E44D26; /* 数字の背景色 */
color: #fff; /* 数字の色 */
content: counter(pupular-ranking, decimal);
counter-increment: pupular-ranking;
font-size: 100%;
left: 0px;
top: 16px;
line-height: 1;
padding: 4px 7px;
position: absolute;
z-index: 1;
opacity: 0.9; /* 透明度 */
}このCSSはどらみ様のWordPress Popular Postsのランキング表示をLuxeritas(ルクセリタス)の新着表示となじませるからの転載です。近いうちにデザインを少々変更するつもり。その時は、こちらのCSSも書き換えます。
PHPマークアップ部分変更の理由
WordPress Popular Postsデフォルトのカスタム HTML マークアップ
'wpp_start' => '
<div id="popular-post">
<ul class="wpp-list">
<li style="list-style-type: none;">
<ul class="wpp-list">',</ul>
</li>
</ul>
<ul class="wpp-list">'wpp_end=' => '</ul>
</div>
',
'post_html' => '
<ul>
<li>{thumb} {title} <span class="post-stats">{stats}</span>
<div class="clear"></div></li>
</ul>
',どらみ様記述のカスタム HTML マークアップ
'wpp_start' => '
<ul class="wpp-list">
<li style="list-style-type: none;">
<ul class="wpp-list">',</ul>
</li>
</ul>
<ul id="popular-posts" class="wpp-list">'wpp_end=' => '</ul>
',
'post_html' => '
<ul>
<li>{thumb} {stats}
<div class="wpp-post-title">{title}</div>
<div class="wpp-excerpt">{excerpt}</div></li>
</ul>
',どらみ様のマークアップ部分のhtmlがデフォルトと異なるため、PHPのマークアップ部分を書き換えました。
ショートコードを書いたテキストウィジェットをサイドバーに追加

テキストウィジェットかカスタムHTMLウィジェットのタイトルに「人気記事」と書き、本文にショートコードを記述すれば終了です。
番外:WordPress Popular Postsウィジットの設定

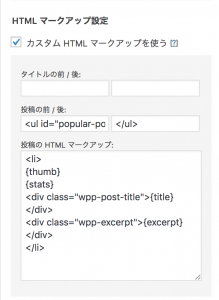
デフォルトのマークアップのclassの表記とCSSのclassの表記が異なってます。カスタムした人気記事のウィジェットではなく、WordPress Popular Postsオリジナルのウィジットを使用する際、写真のようにカスタム HTML マークアップの記述変更をお忘れなく。


























ディスカッション
コメント一覧
まだ、コメントがありません