Xeory_Extension導入時のカスタマイズ

wordpressテーマxeoryより引用
無料wordpressテーマのXeory_Extensionを使って、一つHPを作成しました。その導入時に行なったカスタマイズについてまとめます。
子テーマ作成
Xeoryは簡単に見栄えの良いHPを作れる点で優れていますが、子テーマの配布を行っていません。従って、完全な初心者には導入のハードルが高いかもしれません。公式ホームページのよくある質問のところには、子テーマの作り方が記載されています。←でもこの方法だと、子テーマとして認識されませんでした。
子テーマの基本の作り方
- wordpressテーマが収納されているディレクトリ(wordpress/wp-content/themes)に子テーマ用のフォルダを作成
- 親テーマの入っているフォルダから、style.cssを複製
- style.cssの中身を全削除し、子テーマであることを記述する
- 必要に応じて、functions.phpなども同様に複製する
子テーマ作成、style.css準備
作り方は、公式ホームページにあるコードを、複製した子テーマのスタイルシート (style.css) に記載する。
/*
Theme Name: theme_child /*子テーマ名*/
Theme URI: http://example.com/
Description: Child theme for the Xeory
Author: バズ部
Author URI: http://bazubu.com/
Template: xeory_extension /*親テーマ名*/
Version: 0.1.0 /*ご使用のxeoryのバージョンにより異なります*/
*/これだけで本来動くはずなのですが、なぜか子テーマとして認識されませんでした。
そこで、こちらのHPにあった記述を参考にして、
参考にしたHP
/*-----------------------------------------------
Theme Name: xeory_extension-child
Theme URI: http://xeory.jp/extension
Template: xeory_extension
-----------------------------------------------*/
@import url('../xeory_extension/style.css');この最終行@ importの行を追加して見たところ、子テーマとしてされるようになりました。
でも、一旦テーマを有効化した後は、この追加した行を削除してもエラーにはなりませんでした。
子テーマ作成、functions.phpの準備
今のところは、functions.phpに記載したいことがあるわけではないけど、カスタマイズするならfunctions.phpもあった方が便利だろうということで、とりあえず作っておきました。
参考にしたHP
functions.phpを子テーマにコピー、中身を全削除。そして、代わりに下記を記述
<!?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}?>この記述は、親テーマと違うphpは読み込んでねという意味。
トップ見出しの高さをカスタマイズ
トップ見出しがあまりにも大きくて不恰好になっていたため、見出しをコンパクトに書き換えるカスタマイズを実施。
参考にしたHP
こちらのHPでは、見出しをカスタマイズする方法として、style.cssに記載する方法と、footer.phpに記載する方法の2種類が説明されていました。しかし、なぜか、style.cssに記載する方法では、カスタマイズが反映されず。仕方ないので、footer.phpに記載する方法でカスタマイズすることにしました。
・まずは、footer.phpを親テーマから子テーマにコピー。
・footer.phpでトップページメインビジュアル部分を書き換え
デフォルトのfooter.php
// トップページメインビジュアル
$(function(){
h = $(window).height();
hp = h * .3;
$(‘#main_visual’).css(‘height’, h + ‘px’);
$(‘#main_visual .wrap’).css(‘padding-top’, hp + ‘px’);
});
$(function(){
if(window.innerWidth < 768) {
h = $(window).height();
hp = h * .2;
$(‘#main_visual’).css(‘height’, h + ‘px’);
$(‘#main_visual .wrap’).css(‘padding-top’, hp + ‘px’);
}
});
カスタマイズ後のfooter.php
<pre class="lang:default decode:true ">// トップページメインビジュアル</pre>
$(function(){
h = 400;
hp = h * .3;
$(‘#main_visual’).css(‘height’, h + ‘px’);
$(‘#main_visual .wrap’).css(‘padding-top’, hp + ‘px’);
});
$(function(){
if(window.innerWidth < 768) {
h = 300;
hp = 10;
$(‘#main_visual’).css(‘height’, h + ‘px’);
$(‘#main_visual .wrap’).css(‘padding-top’, hp + ‘px’);
}
});h = 見出し最大高さ
hP = 見出し文字の上の空白の長さ
hp = h * .3; はhの0.3倍にする
上のブロックは通常のパソコン表示の場合を示す
下のブロックは画面の横幅が、753px以下の場合を示す
会社概要削除
Xeory_Extensionにはトップページに店舗詳細を記載できる場所がデフォルトで備わっています。実店舗を持っている方は、そのまま利用できて便利だと思いますが、今回作成したHPの案件は実店舗を持たないため、会社概要の部分が不要でした。
しかし、デフォルトだと会社概要を入力しなくとも、余計な隙間が残ってしまうので、会社概要を入力しなければ良いというわけにいかず、会社概要の削除のカスタマイズが必要でした。
・まずは、front-page.phpを親テーマから子テーマにコピー
・front-page.phpから下記の会社概要の部分を全て削除
<!-- 会社概要 -->
<div id="front-company" class="front-main-cont">
<?php
$companies = get_option('company');
$use_company_map = get_option('use_company_map');
$company_map = "";
$company_map_class = '';
if(isset($use_company_map) && $use_company_map !== ''){
$company_map = get_option('company_map');
}else{
$company_map_class='no-company-map';
}
$icon = 'none';
$titile = '';
$ruby = '';
$bzb_company_header_array = get_option('bzb_company_header');
if(is_array($bzb_company_header_array)){
extract($bzb_company_header_array) ;
}
?>
<header class="category_title main_title front-cont-header">
<div class="cont-icon"><i class="<?php echo $icon;?>"></i></div>
<h2 class="cont-title"><?php echo $title;?></h2>
<p class="cont-ruby"><?php echo $ruby;?></p>
<div class="tri-border"><span></span></div>
</header>
<section id="front-contents-1" class="c_box c_box_left <?php echo $company_map_class; ?>">
<div class="c_img_box">
<?php echo $company_map;?>
</div>
<div class="wrap">
<div class="c_box_inner">
<?php
if(isset($companies) && $companies !== ''){
$i = 1;
foreach((array)$companies as $key => $company){
echo '<dl id="front-company-'.$i.'">';
echo "<dt><span>" . $company['name'] . "</span></dt><dd><span>" . $company['val'] . "</span></dd>";
echo "</dl>";
$i++;
}
}
?>
</div>
</div>
</section>
</div><!-- front-company -->これで、余計な隙間がなくなります。
また、参考にしたHPの関連ページでは、
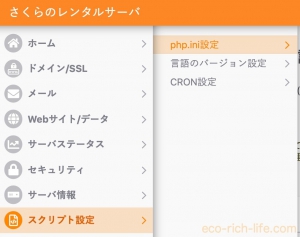
ここでメニューを見てみると、「テーマ編集」の「front-page.php」で「会社概要」を削除しても、スマホのメニューバーには「会社概要」の項目が表示されてしまいます。
とあり、header.phpの編集方法が記載されていますが、Xeory_Extension ver0.2.1 ではheader.phpの編集は不要でした。


























ディスカッション
コメント一覧
まだ、コメントがありません