WordPress SSL化のトラブル・個別記事ページのCSSが適応されない

個別記事ページのCSSが適応されないときの対応
レイアウトが崩れているときにするべき対処法
- 書き出されているhttpをhttpsに書き換える
- httpを書き出しているプラグインを見つけて停止する
- テーマを変更する
- SSL化プラグイン「SSL Insecure Content Fixer」を入れる
静的ファイルのパスをhttpsで参照できるように変更する
個別記事ページのCSSが適応されないときは、画像、JavaScript, CSSファイルなどの静的ファイルのパスを https で参照できるように変更する必要があります。
無料のテーマ・プラグインだどJavaScriptがhttpsに対応していない場合があるので、トラブルが起こりやすいそうです。
書き出されている http を https に書き換えれば、レイアウト崩れは解消されますが、ヘッダー内のJavaScript, CSSファイルから http を探すのは大変です。
SSL化プラグインを使う

プラグイン「SSL Insecure Content Fixer」を使うことで、画像、JavaScript, CSSファイルなどの http を https に簡単に置換できます。
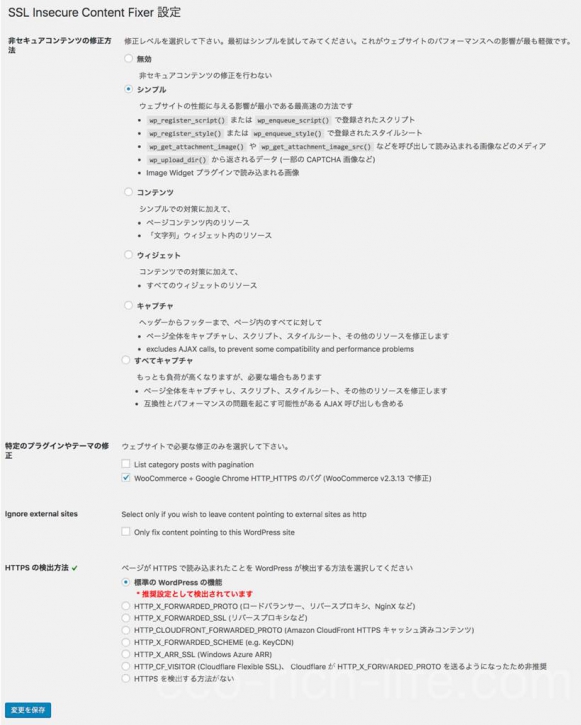
「SSL Insecure Content Fixer」をインストールし有効化すると、下記の設定画面が開きます。
SSL証明書を取得し、WordPressや .htaccess の設定などが終了しており、ヘッダー内の「javascript」「css」の読み込みが「http」のまま変わらない場合は、「非セキュアコンテンツの修正方法」をシンプルより下の方法を選ぶことで、https に変更されます。
私の環境では「ウィジェット」を選んだらすべての http が、https に変更されました。
「特定のプラグインとテーマの修正」と「HTTPS の検出方法」にはデフォルトでチェックが入っているので、そのまま「変更を保存」をクリック。
http が、https に変更されます。
Search RegexよりSSL Insecure Content Fixerは優秀
Search Regexは記事内にある内部リンクや画像の置換はできましたが、ウィジェット内テキストなどは置換対象外です。そのため、ウィジェット内に http の記載がある場合は https に書き換える必要がありました。
SSL Insecure Content Fixerならウィジェット内にも対応しており、すべての http が、https に自動で変更できました。
個別記事ページのCSSが適応されない原因
今思うと、Search Regexを使って、SSL化を行うと http が、https に変更されない箇所がいくつも出てきて、それが悪さをしていたんですよね。最初から、「SSL Insecure Content Fixer」を使っていれば、こんなトラブルは起こらなかったのかなと思いました。


























ディスカッション
コメント一覧
まだ、コメントがありません